

Quello di cui possiamo essere assolutamente sicuri riguardo Facebook è che continuerà ad evolversi. Quindi non spaventatevi quando noterete delle icone leggermente diverse da quelle viste solo il giorno prima. E non sorprendetevi se leggete qualche notifica nel vostro newsfeed oppure in Power editor, quando state elaborando una nuova inserzione.


No, non dovete scoraggiarvi, Facebook continuerà a testare la propria usabilità senza preavviso e su campioni di profili ristretti, prima di allargare a tutto il mondo gli aggiornamenti.
Sì ok, ma le immagini cosa c’entrano?
Dall’ultima importante modifica del layout di Facebook, anche le dimensioni delle immagini utilizzate nei post hanno subito alcune modifiche.
I motivi principali sono l’aumento vertiginoso dell’utilizzo mobile della piattaforma e la tendenza a comunicare esclusivamente con le immagini.
Giusto per descrivere meglio lo scenario che ci coinvolge, sono 1,15 miliardi gli utenti che arrivano ogni giorno su Facebook da mobile e sono 300 milioni le immagini condivise ogni giorno.
Capite bene che utilizzare Facebook con scopi business non deve prescindere dalla conoscenza di tali informazioni. Si tratta di un’opportunità per comunicare in modo efficace nei social e trasmettere un’immagine del proprio brand sempre in linea con le ultime tendenze del mercato.
[easy-tweet tweet=”Le dimensioni migliori per le immagini #Facebook | GUIDA 2017″ user=”venetoform”]
La faccio breve, proprio come suggerito nel titolo e vediamo subito quali sono le migliori soluzioni di immagine da usare in Facebook.
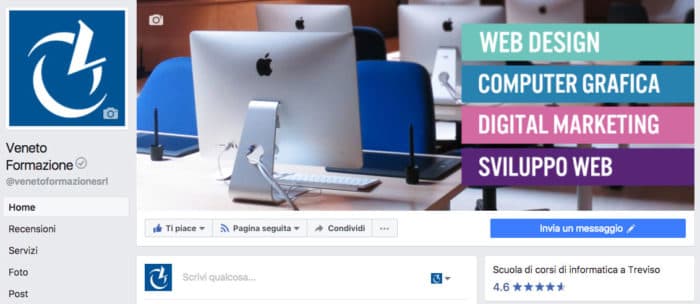
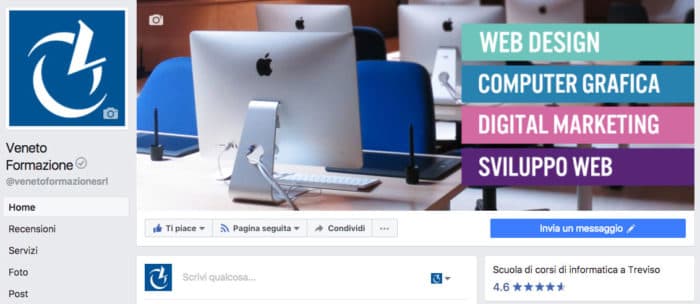
Iniziamo dalla ottimizzazione della pagina profilo
L’immagine profilo deve essere realizzata con una misura consigliata di 180 x 180 pixel. Tuttavia potete caricare un’immagine 360 x 360 pixel per essere sicuri di ottenere una buona risoluzione. Ricordate di utilizzare un file in png (72 dpi se usate Photoshop) che permette una compressione minore del file, rispetto il jpg.
Passiamo all’immagine di copertina che rappresenta un ottimo strumento di presentazione, quindi modificatelo in funzione delle vostre attività marketing: nuovo prodotto, promo, fiera, evento e anche in base alla stagione, se volete essere sempre “sul pezzo”.
Attenzione, l’immagine di copertina viene visualizzata in modo differente a seconda che l’accesso degli utenti sia da desktop o da mobile. Non esiste la possibilità di caricare due immagini di copertina, o cover, diverse per venire incontro alle diverse esigenze di visualizzazione.
Quello che potete fare è realizzare un’immagine ottimizzata che considera entrambe le possibilità di accesso alla fan page.


Le dimensioni della cover, rispetto l’anno scorso sono state ridotte.
La misura che dovete considerare è 820 x 461 pixel. Questa è la misura visibile da mobile.
La versione desktop dell’immagine visibile avrà una misura di 820 x 312 pixel. Questo significa che nella parte superiore e inferiore ci sono circa 75 pixel che verranno tagliati. Ricordatevi questa tolleranza se avete in mente di inserire dei testi o se, ad esempio, volete mettere l’immagine nella posizione migliore.
Ma se volete fare anche meglio, realizzate un’immagine mobile friendly di 1200 x 675 pixel. La versione desktop visibile in questo caso sarà di 1200 x 417 pixel. Le proporzioni vi permetteranno di rispondere alle esigenze di Facebook ma con una risoluzione migliore. Anche in questo caso utilizzate un formato immagine png e abbiate cura di salvare un’immagine non superiore a 100 kb per facilitare il caricamento. Se volete qui potete SCARICARE la versione Photoshop del template.


Ottimizzare la misura dell’immagine dei post
I vostri post sono il punto di accesso al vostro sito e il mezzo migliore per creare una community di veri fan.
Facebook in questi anni ha modificato sensibilmente la dimensione consigliate delle immagini, misurando le preferenze degli utenti prima e strizzando l’occhio al mobile dopo.
Pubblicare un’immagine singola con il formato 1200 x 630 pixel è sconsigliabile ora, perché il formato 16:9 da mobile non permette di apprezzare l’immagine in modo efficace e soprattutto occupa una porzione molto piccola del newsfeed, quando questo viene interrogato dagli utenti, attraverso l’app mobile di Facebook. Meglio quindi un rapporto di proporzione 3:2 landscape 2048 x 1365 pixel.
Qui di seguito potete trovare altre misure da utilizzare in funzione alle vostre esigenze. Considerate queste dimensioni quando state per salvare un’immagine dai tanti siti che propongono immagini free.
- immagine singola con formato quadrato per anniversari, ricorrenze, comunicazioni corporate, ecc…: 476 x 476 pixel (migliore risoluzione con 1200 x 1200 pixel);
- immagine singola verticale: rapporto 2:3 dell’immagine, 476 x 714 pixel (migliore risoluzione con 1365 x 2048 pixel);
- carosello: 1080 x 1080 (massimo 6 immagini);
- immagine Canva: 940 x 788 pixel. Guarda anche come utilizzare Canva;
- post con link: 1200 x 627 pixel;
- immagine evento: consiglio dimensione 1920 x 1080 pixel;
- GIF animata: consiglio 1080 x 1080 pixel (accettate immagini a partire da 480 x 480 pixel).
Se volete condividere un link, avete diverse possibilità.
Potete scegliere il formato consigliato qui sopra oppure incollare il link nella parte dedicata al testo (magari dopo averlo abbreviato e personalizzato con Bitly). Con questa modalità potete sfruttare immagini decisamente più grandi rispetto al post con link, in grado di coprire parzialmente o totalmente (è il caso dell’immagine verticale) lo schermo dello smartphone. Attirare l’attenzione su di sé è il primo passo per coinvolgere gli utenti e magari condurli al proprio sito web.
Ma fai attenzione perché il link sul testo a volte non viene visto e cliccato. La cosa migliore da fare è provarci e capire quanto attenta è la vostra audience.
Una alternativa al solito post potrebbe essere anche quella di divertirvi con le combinazioni, dividendo lo spazio a vostra disposizione e creando tante immagini quante sono necessarie per realizzare il vostro post Facebook. Ricordate che l’aumento delle interazioni a parità di visualizzazioni aumenta il tasso di coinvolgimento, un parametro molto apprezzato da Facebook, in grado di migliorare la visibilità del vostro post.
In rosso potete vedere l’ordine di caricamento delle singole immagini.




Ora tocca a voi.
Fate dei test e mettete alla prova la vostra creatività per saggiare la reazione del vostro pubblico e ricordate di alternare i contenuti dei vostri post per mantenere sempre alta la qualità della comunicazione. E mi raccomando date sempre una quarta e quinta letta al testo, se non volete chiedervi “perché i miei post non funzionano?”.


Ancora nessun commento